More features for Denied
January 2015

Denied version 1.2.1 is out today, but last month I shipped a major update that I haven’t posted about on here. It introduces awesome new features and a radical new design. Here’s a short list:
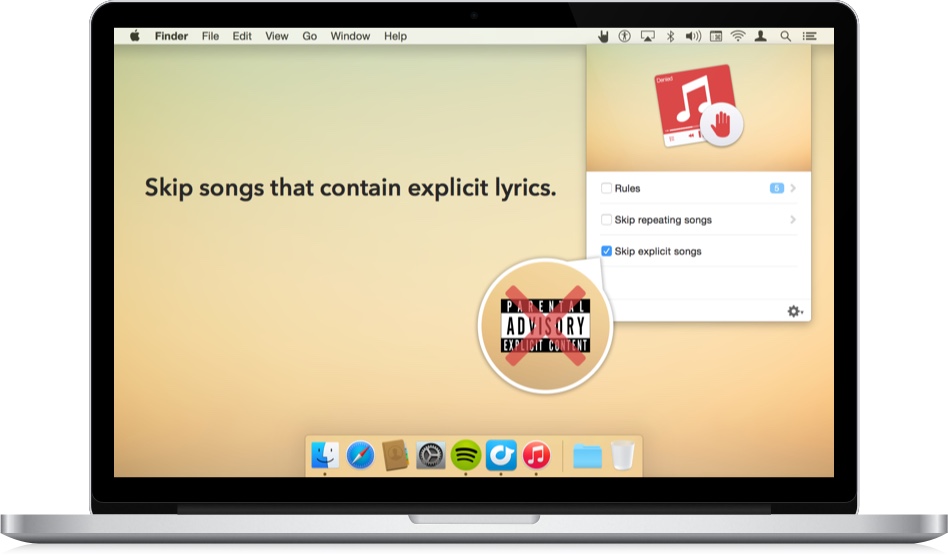
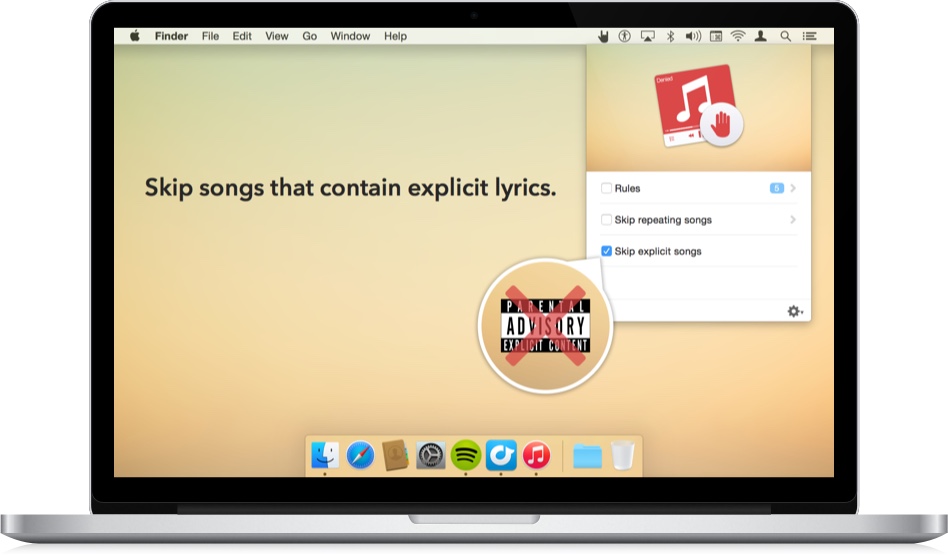
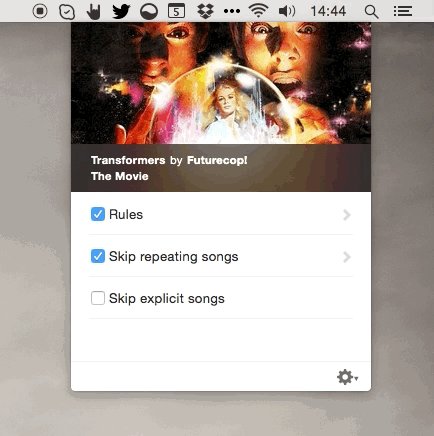
- Skipping songs that contain explicit lyrics.
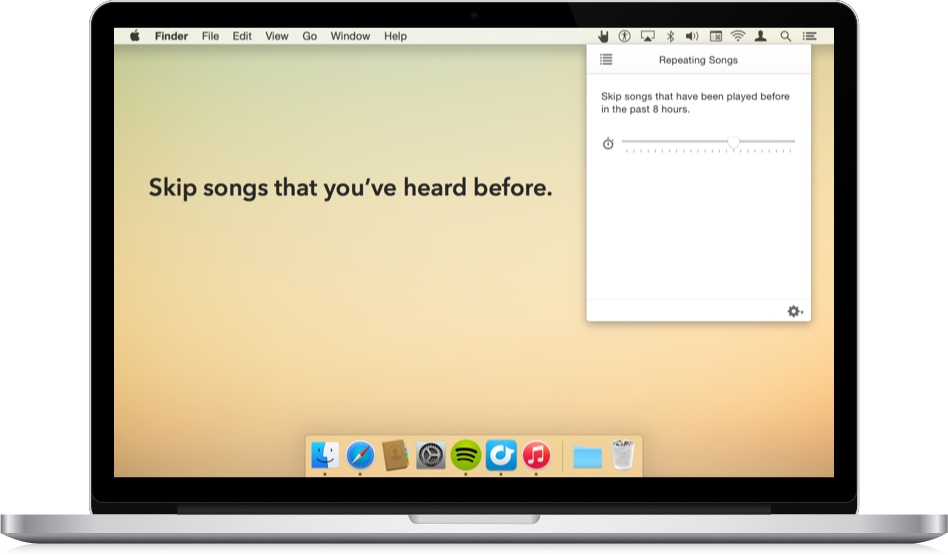
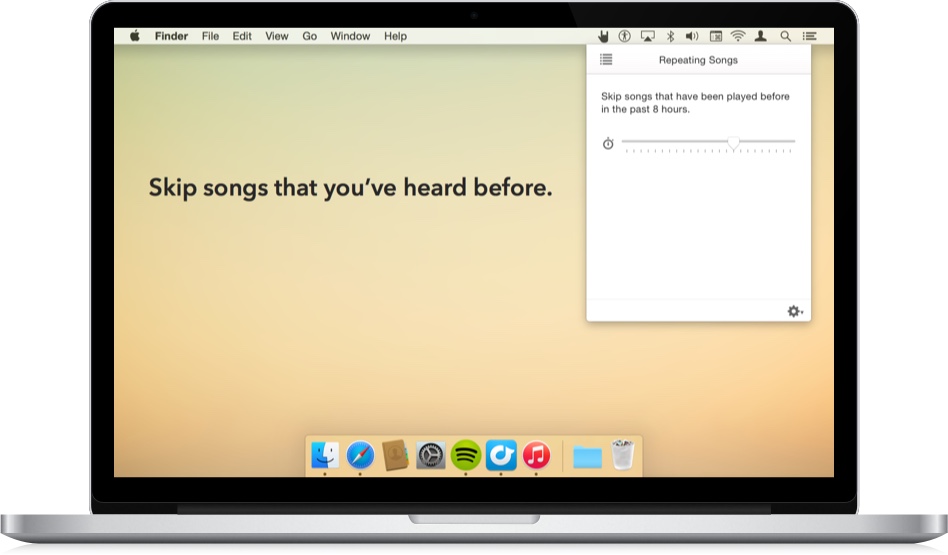
- Skipping songs that you’ve heard before in the past few hours.
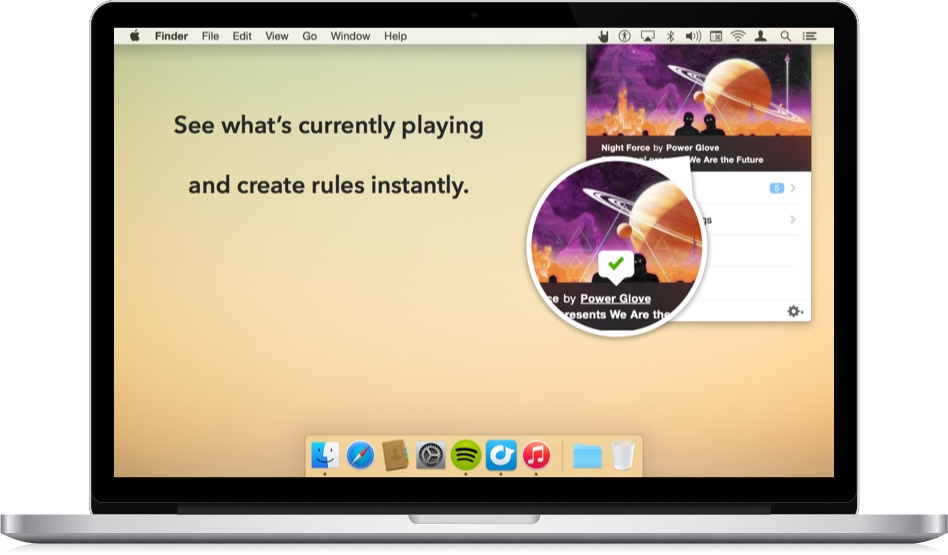
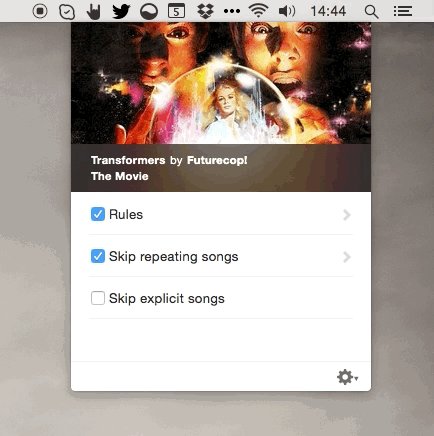
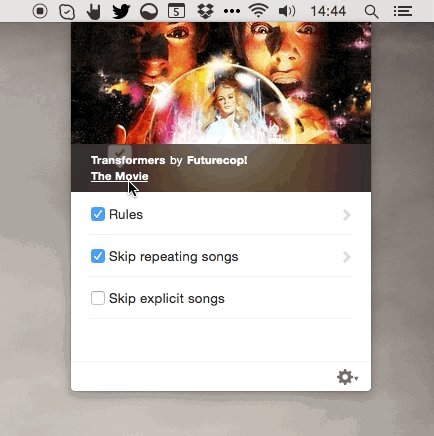
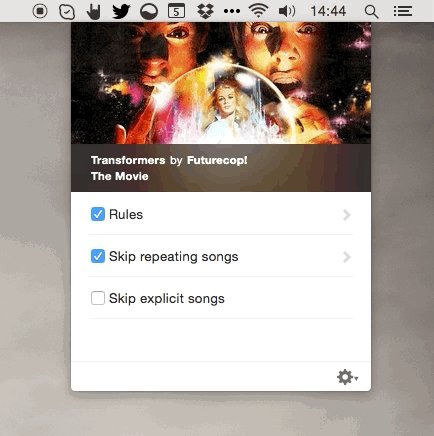
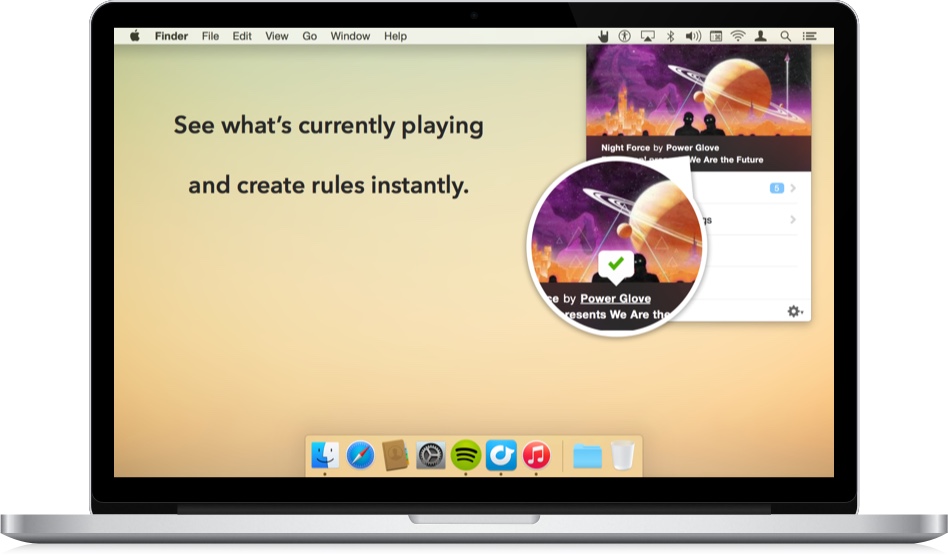
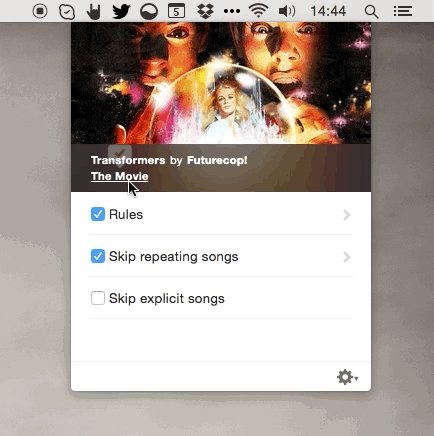
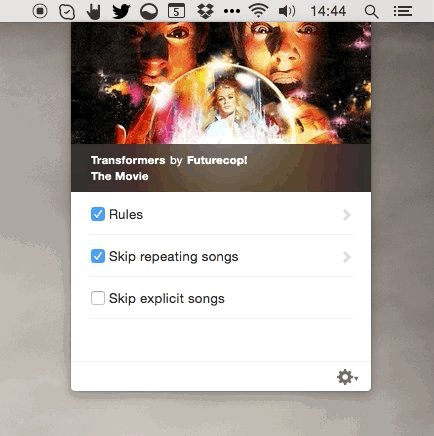
- Seeing which song is currently playing and..
- Adding rules straight from the Now Playing information.
Also:
- The rules adding/editing interface has been completely revised.
- Cool animations have been added.
- Bugs have been fixed and things tweaked.
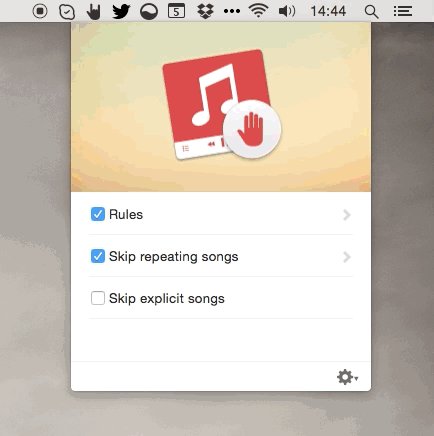
The best animation is probably the one you’ll never see. It happens when you pause or un-pause your music player.

The gif above also shows the flow of adding a new rule based on the song that’s currently playing. The final version shows the amount of rules you’ve setup. Pretty neat.
Skipping repeating songs and tracks that contains explicit content are the two major new features. Both are disabled by default, but introduce powerful new methods to passively skip over music you don’t want to hear.
With the repeating song feature, you can set a timeout (between 30 minutes and 24 hours) and Denied will automatically skip over songs that have been played before in the set amount of time. I love this option when I listen to some Spotify Radio stations that have a limited amount of tracks.

The explicit content filter checks if songs are labeled as containing explicit lyrics. If you’re listening with kids, or other sensitive ears, this feature will surely come in handy. Note that while it works with Spotify, Rdio and iTunes, the song has to be available in Spotify’s library and you need to be connected to the internet.