The COVID-19 Corona outbreak has many of us working from home. It could be the first time you sit down at the kitchen table with a laptop. Maybe you’ve doing it for years.
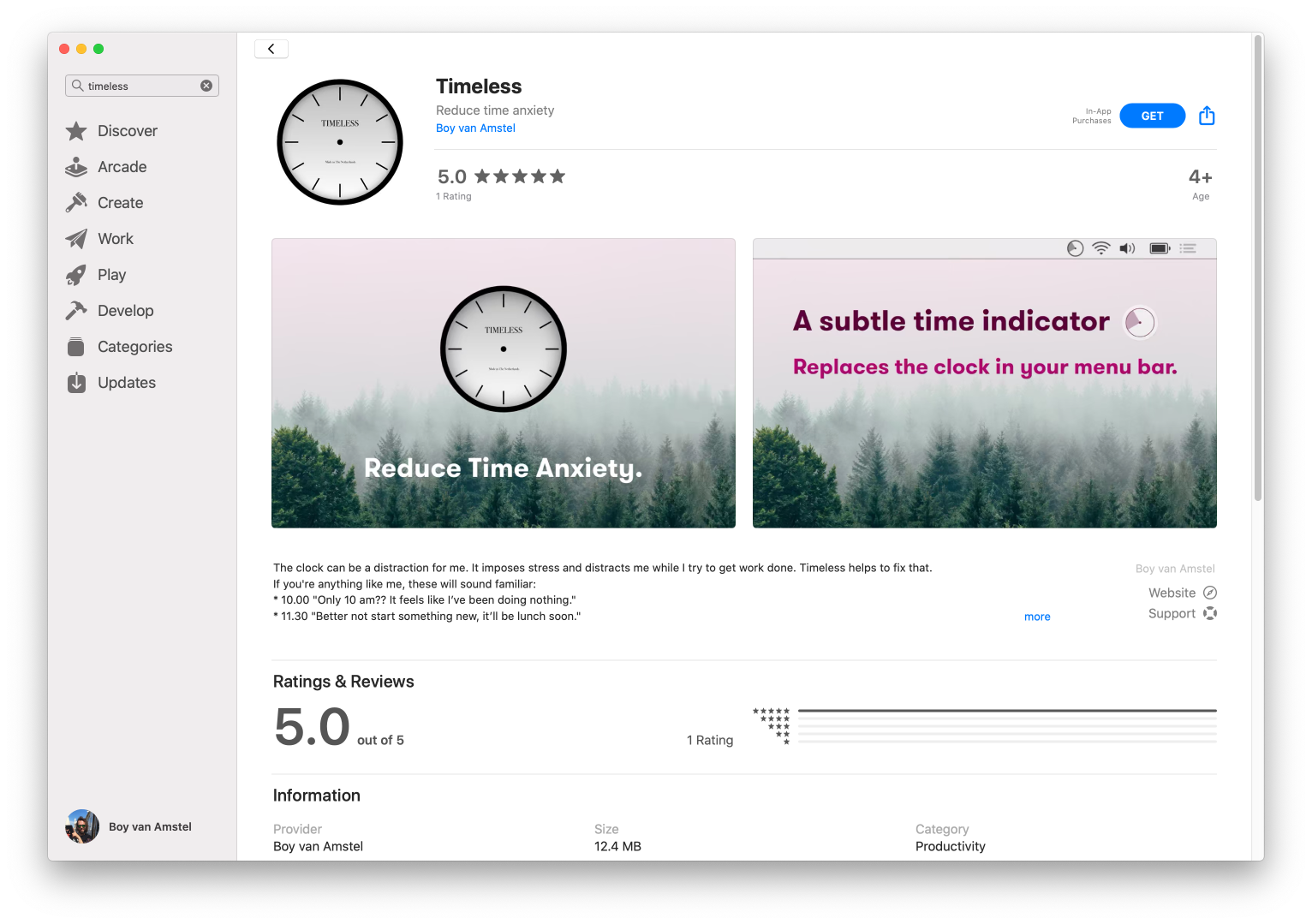
In either case, I’ve made an app called Timeless that will make the experience even more comfortable – or bearable if you prefer the office.
Working remotely comes with unique challenges, among which distraction and procrastination. For me personally, the clock plays an important part in this.
Tell me if these sound familiar:
- 10.00 “Only 10 am?? It feels like I’ve been doing nothing.”
- 11.30 “Better not start something new, it’ll be lunch soon.”
- 14.00 “Sheesh this day is never going to end…”
- 16.00 “It’s already 4 pm?? I did nothing today and it’s too late to start now.”
These moments will cause distraction, make me anxious or I’ll start procrastinating.
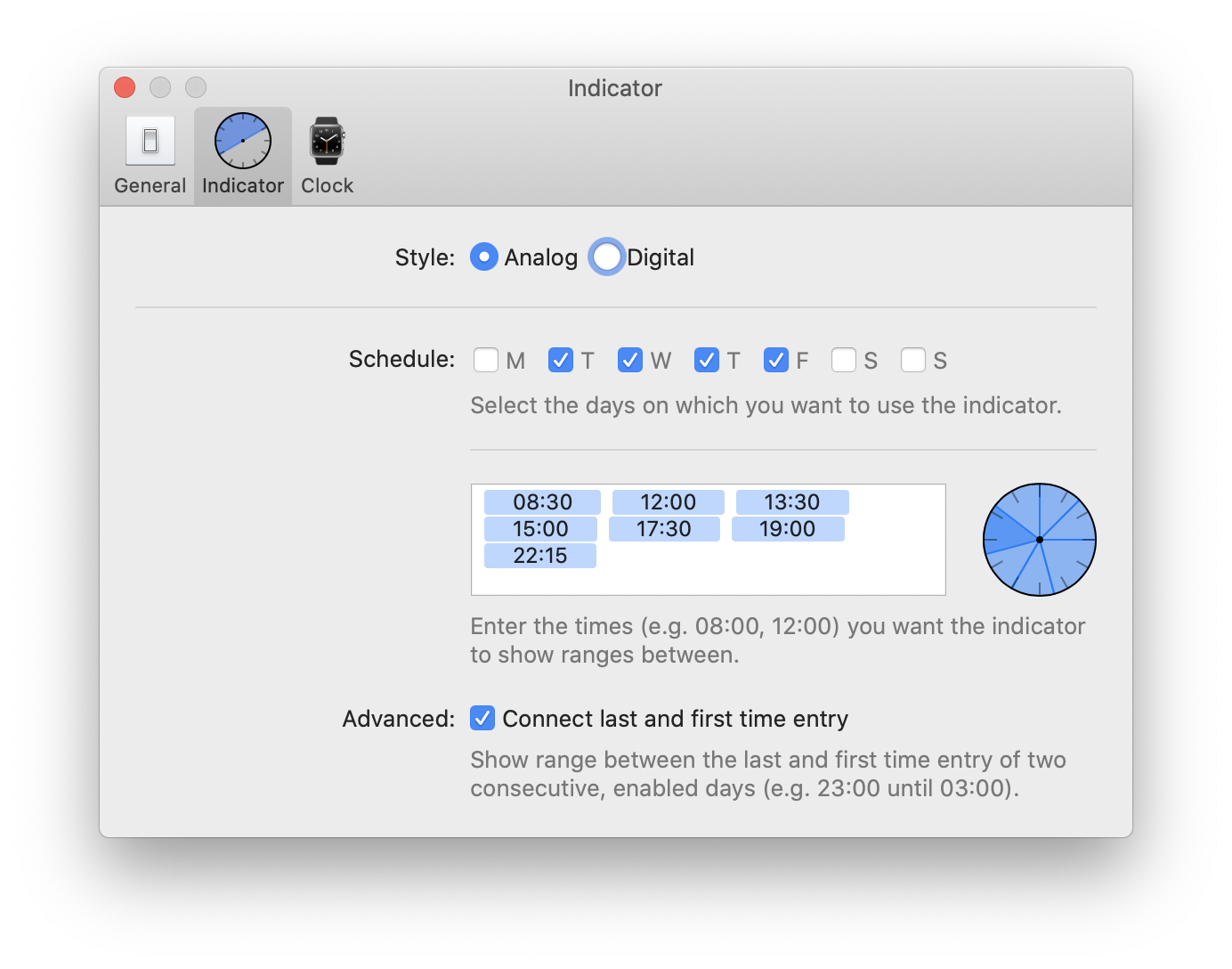
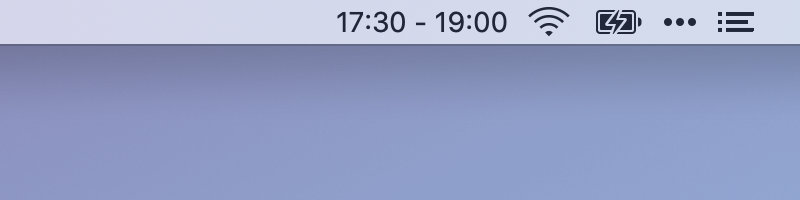
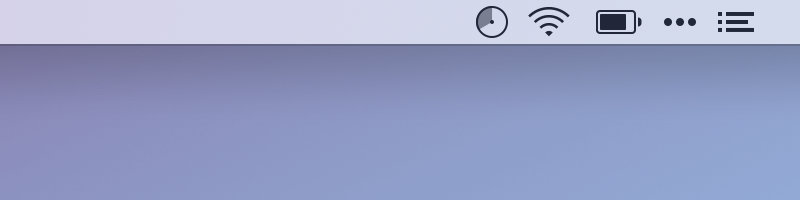
I made Timeless to fix this. It hides the exact time and shows customizable ranges instead. You lose the feeling of dread some hours on the clock might give you, while keeping a sense of time passing.

The key is stopping the clock. Not knowing whether it’s 11:00 or 11:45 will keep you from losing focus and stopping early just because lunch is around the corner. This doesn’t mean you have to work more, or longer. It’s about working more effectively. You could even alternate between work and leisure ranges. Don’t worry too much about starting a range exactly when you switch to it.
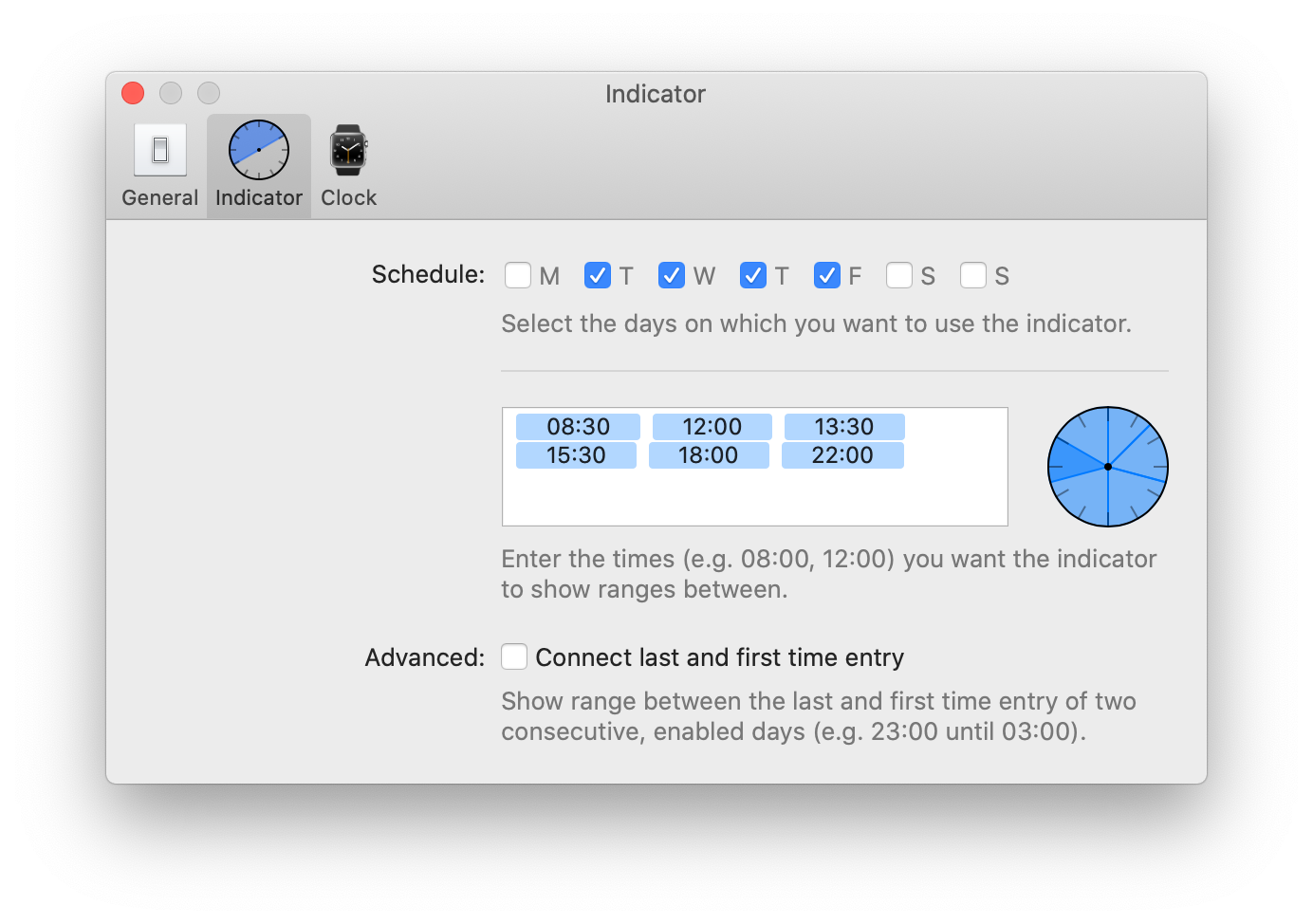
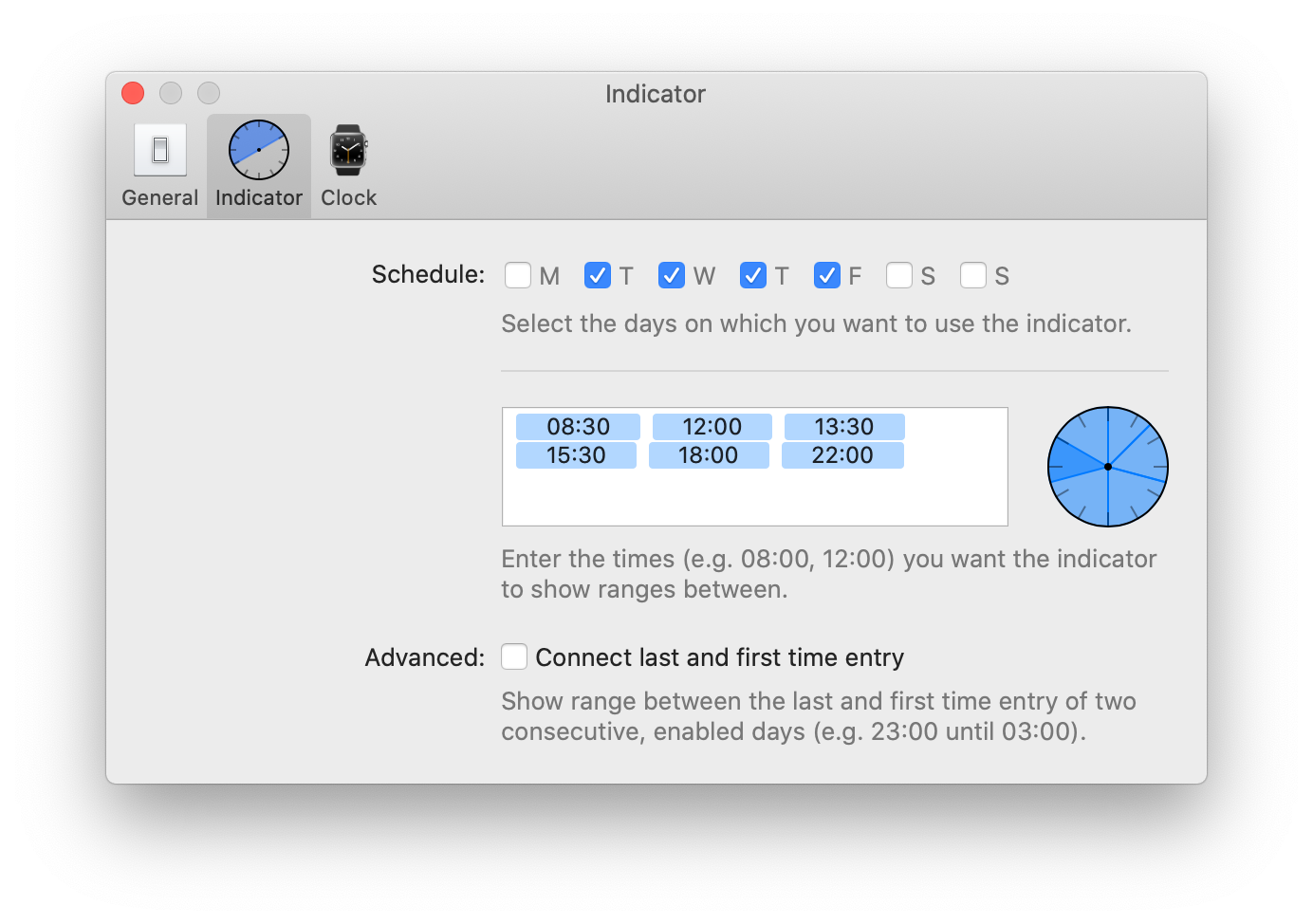
To give you an idea, this is how I setup my ranges:
- 08:30-12:00 “Morning work: email, stats, decide out what I’ll do today.”
- 12:00-13:30 “Lunch”
- 13.30-15:30 “More work. Actually get stuff done.”
- 15:30-18:00 “Keep working and maybe run an errand or two.”
- 18:00-22:00 “Make diner and finish up stuff.”

I don’t drop everything when a new range starts, instead it’s a hint that I might have to change what I’m doing. That’s why I have a 1.5 hour lunch range. I aim to get a sandwich anywhere in those one and a half hours. Some days it’s 12:01, others 13:20. 🥪
The best part is not being dictated by the minute on the clock. If I need to be somewhere, or have a meeting I set reminders and calendar appointments. The trick there is to set alerts appropriately; by taking into account the time I need to switch tasks.
If I got you excited, give Timeless a go by downloading the free version. Let me know what you think. And stay safe!